Introduction
In this week, we discussed moving CMS, and continued updating, improving and refining progress logs. We also cleaned up the website, ready for a prototype showcase.
CMS
Tina
Firstly, our website design was due for an update. For example, the CMS that we were using at that moment, Tina, had a lot of issues such as the difficulty to log in, slow performance, and inability to add custom components, which was needed to allow usages of images with captions. (Figure 1)

The work that Isaac put in keeping it running and preventing it from crashing was not sustainable. So we a looked at different sites that can replace Tina, which Isaac did for the week.
Keystatic
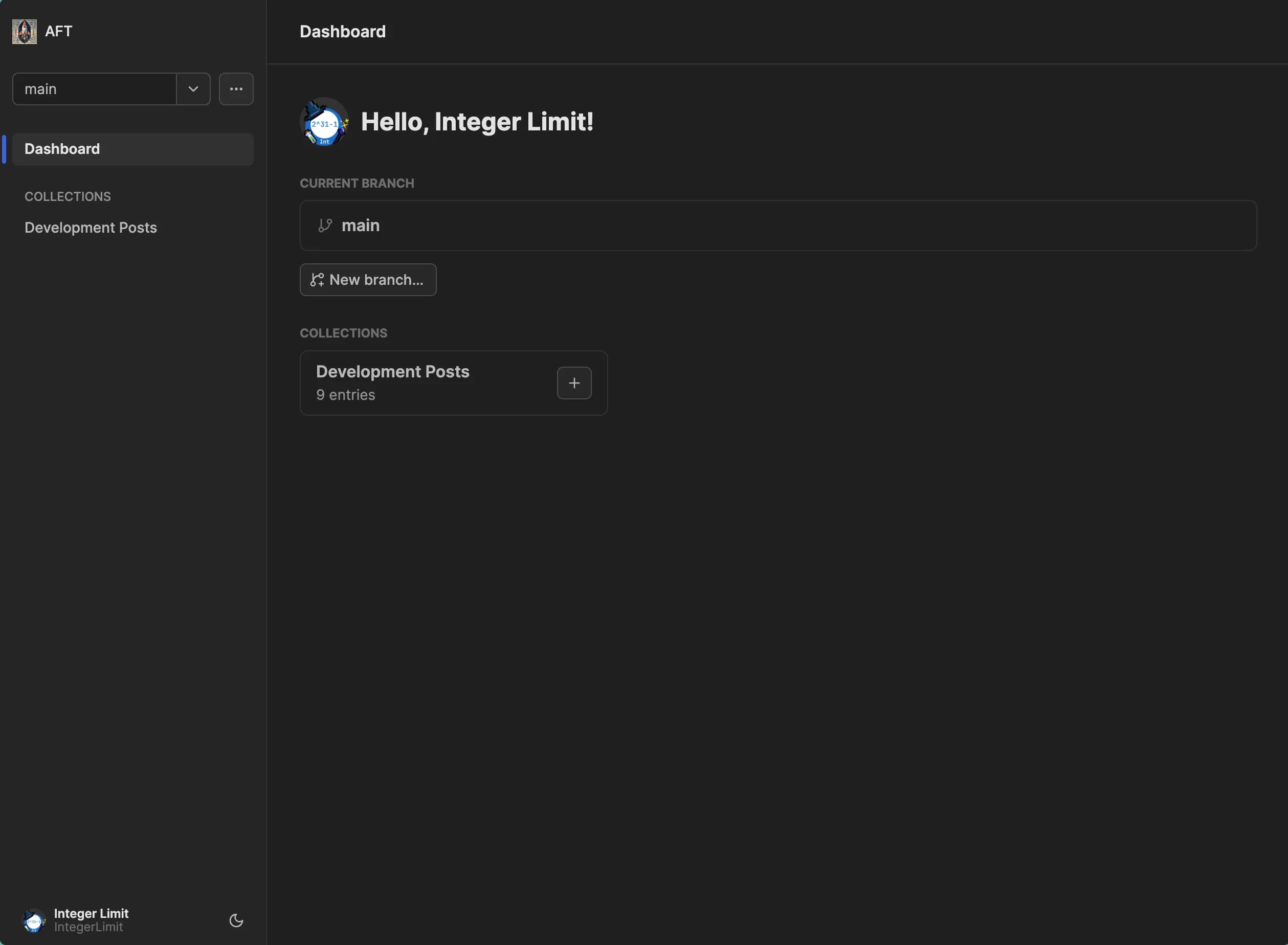
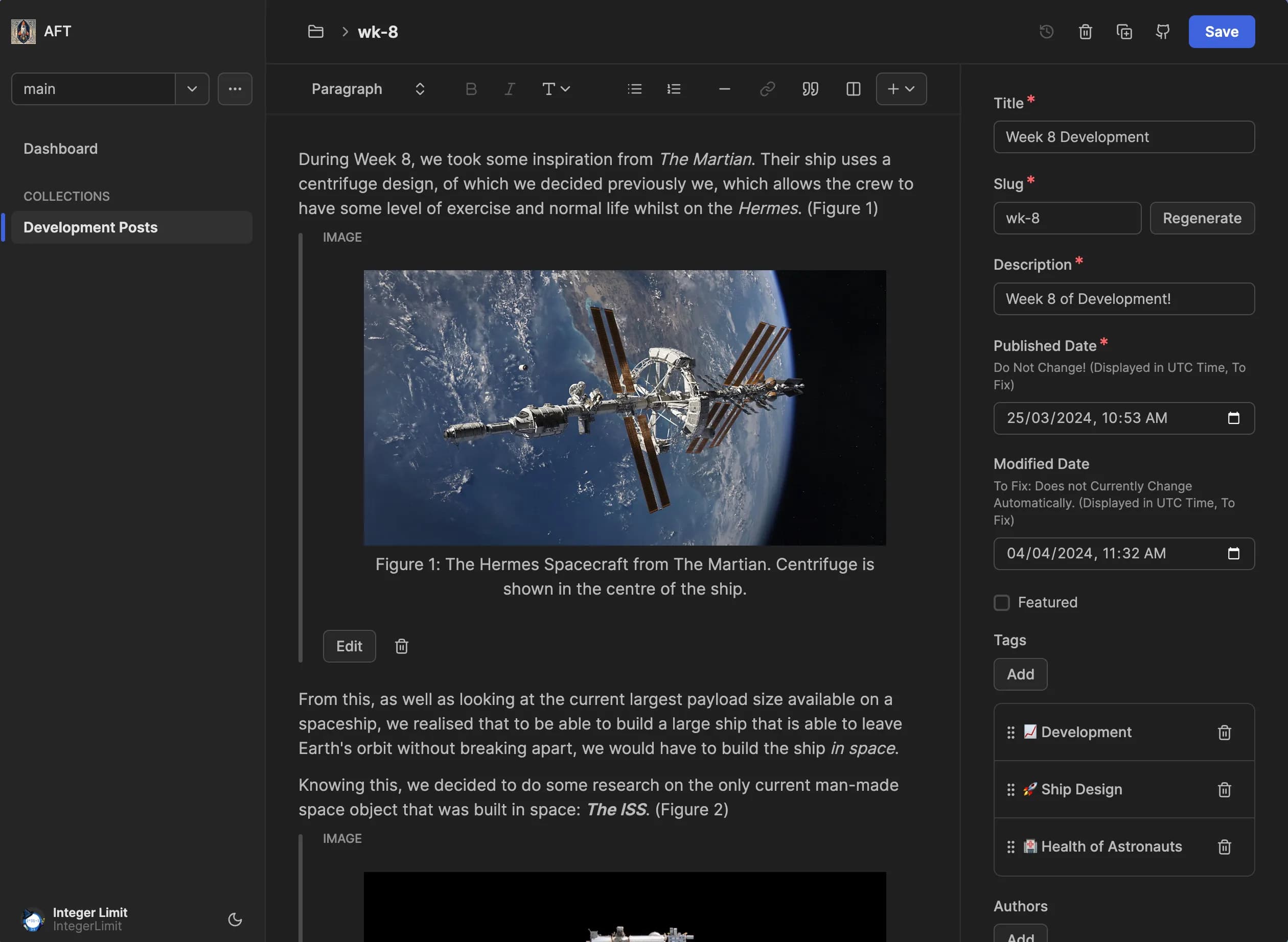
We eventually decided on KeyStatic, another Open Source Git Based CMS, which had much simpler log in methods, was less susceptible to crashing, saved periodical drafts, and allowed for expansion and replacement of components. The UI was also much improved, as shown in Figure 2, 3 and 4.



Benefits
Furthermore, as KeyStatic used Server Side Hosting (which was available for free with Vercel) instead of a Cloud Sync like Tina, we were also able to get rid of constraints such as slow performance, limit of 2 people, and inability to fully test locally. This Server Side Rendering also allowed saving of snapshots, meaning that we can showcase the website in a previous state in permalinks.
Furthermore, the UI was also much cleaner, as shown in Figure 2 and 3.
Issues
Due to constraints around time, during this week, Isaac was unable to fully setup KeyStatic, and thus some features such as updating Modification Dates and Tables were not implemented yet.
However, both Image and Front Matter parts of Posts became slightly more complicated.
Front Matter Changes
Before:
title: Week 7 Progress Log
description: The Progress Log for Week 7.
tags:
- ':clipboard: Progress Log'
authors:
- christy
pubDatetime: 2024-03-15T10:34:46.106Z
modDatetime: 2024-04-01T22:59:48.191Z
_template: posts
After:
title: Week 7 Progress Log
description: Week 7 of Development!
pubDatetime: 2024-03-15T10:34:00.000Z
modDatetime: 2024-04-01T22:59:00.000Z
featured: false
tags:
- discriminant: 📈 Development
- discriminant: newTag
value: 📦 Storage
- discriminant: 🚀 Ship Design
- discriminant: 📌 Location
authors:
- christy
Image Changes
Before:

After:
{% image
img="/src/assets/images/wk-07/Screenshot 2024-04-02 at 09.38.47.png"
alt="Pros and Cons of Lava Tubes and Caves"
caption="Figure 3: Pros and Cons of Lava Tubes (Left) and Caves (Right)" /%}
Website Changes
In relation to normal website design, the Tags List was moved to be accessed in the Post List, and removed from the navigation bar. We also updated the home page and credits page, to be presentable and ready for the check-in.
Progress Logs
However, the objective that took us the most time by far during this week was adding new and improving old progress logs to more accurately reflect our thought process during the project.
We felt this was important because our progress logs felt very short and often misleading and confusing at times, so we have put a lot of effort into fixing, improving and detailing them.